If you are looking to stream your content along with Widevine DRM, chances are that you’re bound to come across Shaka player. As an open-source JS library, the Shaka player is widely used for adaptive video streaming. You can play content based on DASH and HLS, without browser plugins, with the help of an Encrypted media extension. So, in order to help others out and make it easier for others to learn about using Shaka player for DRM playback, I wrote this article.
So, without further ado, let’s get started.
Table of Contents:
- What is Widevine Shaka Player?
- What is Encrypted Media Extension (EME)
- Steps to implement Shaka Player for Widevine
- Platform, Media, Browser and DRM Support
- Steps to implement Shaka Player for FairPlay
- Shaka Player UI
- Offline Storage and Playback
- How to Integrate Widevine Player Easily with VdoCipher
- Conclusion
What is Widevine Shaka Player?
Shaka Player is an open-source js video player mainly used for DRM service maintained by google. Under the hood for DRM service, it actuals bind the Video Element and Widevine CDM by consuming the EME API
Features
- Supports the Adaptive Bitrate Streaming, which means the quality of media adapts to the bandwidth of the user.
- Can also support offline storage and playback using IndexDB
- Also, provide option UI Lib for player
- Easy integration with Chromecast and also supports the Google Widevine and Apple Fairplay DRM systems
- Capable of handling live streaming, including low-latency live streaming
- Open-source
- wide range of subtitle and closed caption formats
- Supports a variety of media formats, including MP4, WebM
Prerequisites
You can build Shaka on Linux, Windows, or macOS. To obtain the sources and compile the library, you will need the following:
- Git v1.9+
- Python v2.7 or v3.5+
- Java Runtime Environment (JRE) v14+
- Node.js v14+
- A local web server, such as Apache
NOTE: A local web server is necessary because browsers impose restrictions on applications that are run from file:/// URLs.
If you are compiling Shaka for export to other projects, you may want to consider using a Docker container to simplify the process.
To quickly install these prerequisites on Ubuntu or Debian, you can run the following script:
curl https://raw.githubusercontent.com/shaka-project/shaka-player/main/build/install-linux-prereqs.sh | bash
What is Encrypted Media Extension (EME)
DRM playback is based on the Encrypted Media Extension Technology, which is the standard of W3C to provide DRM playback support in web browsers.
EME can be majorly divided into two parts:
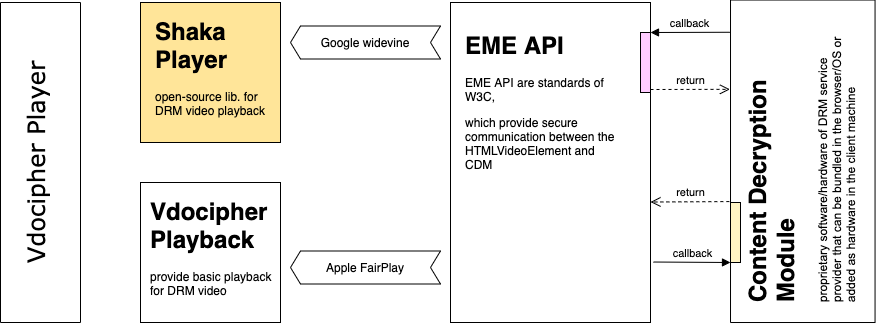
EME API:
These APIs are the part of the browser API as the standard of W3C to securely communicate between the Video Element and CDM (Content Decryption Module) where actual decoding of media happens
Content Decryption Module:
CDM is a proprietary software/hardware of DRM service provider that can be bundled in the browser/OS or added as hardware in the client machine, it’s the main purpose is to decode the video in a secure executing environment without exposing it to the user and rendering media directly on the video element.
Here’s a brief block diagram of EME Tech in Vdophiper Player and Playback.
Both DRM service providers, Apple Fairplay DRM and Google Widevine DRM provide CDM in Safari and Chrome browsers respectively.
For video playback, Apple expects developers to consume EME API and provide playback on the video element, but google Widevine goes one step ahead and also provides JS video Player name Shaka Player that provides full basic playback using EME API and Video Element.
About Vdocipher Player:
Vdocipher Player is a plug-n -play video player, that expects the VideoID and OTP and handles everything under the hood, like choosing the DRM service based on the user device and provide basic playback,
Also, this player is loaded with tons of features like playlist, video analytics, captions and many more.
Explore More ✅
VdoCipher empowers course creators, event organizers and broadcasters with expert live video streaming, ensuring smooth playback globally.
Steps to implement Shaka Player for Widevine
- Setup the basic video player
- Add the DRM configuration
- Handle License Server Authentication & delivers licenses
Setup The Basic Shaka Video Player
In this setup, we will add the video without DRM using shaka player lib.
<html>
<head>
<!-- Shaka Player compiled library: -->
<script src="dist/shaka-player.compiled.js"></script>
</head>
<body>
<video
id="video"
width="640"
poster="example.com/poster.jpg"
controls
autoplay
></video>
</body>
<script>
// Video Manifest URL
const manifestUri =
"https://storage.googleapis.com/shaka-demo-assets/angel-one/dash.mpd";
// Install all the required Polyfill
shaka.polyfill.installAll();
if (shaka.Player.isBrowserSupported()){
throw new Error("Browser not supported !")
};
const video = document.getElementById("video");
//Shaka Player Reference provides all methods and properties.
const player = new shaka.Player(video);
player.addEventListener("error", onErrorEvent);
player
.load(manifestUri)
.then(() => console.log("Video Load successful"))
.catch((error) =>
console.error("Error code", error.code, "object", error)
);
</script>
</html>
Add the DRM configuration.
For DRM playback we need to add the DRM configuration to the player instance we created above ( in between the script tags )
player.configure({
DRM: {
servers: {
'com.widevine.alpha': 'https://YOUR.AUTHENTICATION.SERVER',
}
}
})
Shaka player will request https://your.authentication.server/,to get the License Certificate,
Shaka Player is a key-system-agnostic, it uses EME to ask the browser what its key-system is supported, and make no assumptions. If your browser supports multiple key systems, the first supported key system in the manifest is used
Handling License Server Authentication
Your application’s license server may require some form of authentication so that it only delivers licenses to paying users,
but for that you need to add header/token/parameter with each request to identify the user, you can do so by interrupting the request for License Certificate, and send them the License Certificate only if it passed the authorization criteria.
To interrupt the License Certificate request we will use the `getNetworkEngine` Method
player
.getNetworkingEngine()
.registerRequestFilter(function (type, request) {
// Only add headers to license requests:
if (type == shaka.net.NetworkingEngine.RequestType.LICENSE) {
// This is the specific header name and value the server wants:
request.headers["user-identify-token"] = "VGhpc0lzQVRlc3QK";
}
});
In the above, we add the parameter in the request header, although there are two more options like Cookie Authentication, Parameter Authentication. To identify the right user on License Server.
Steps to implement Shaka Player for FairPlay
Shaka players also support Apple FairPlay DRM, Implementing the FairPlay the follow same above three-step paradigm as implementing the Widevine.
First step remains the same in both, it just the DRM configuration and handling the request changes while implementing the FairPlay
player.configure({
DRM: {
servers: {
"com.apple.fps.1_0": licenseUri,
},
advanced: {
"com.apple.fps.1_0": {
serverCertificate: fairplayCert,
},
},
initDataTransform: function (initData) {
const skdUri = shaka.util.StringUtils.fromBytesAutoDetect(initData);
console.log("skdUri : " + skdUri);
const contentId = skdUri.substring(skdUri.indexOf("skd://") + 6);
console.log("contentId : ", contentId);
const cert = player.drmInfo().serverCertificate;
return shaka.util.FairPlayUtils.initDataTransform(
initData,
contentId,
cert
);
},
},
});
player.getNetworkingEngine().registerRequestFilter(function (type, request) {
if (type == shaka.net.NetworkingEngine.RequestType.LICENSE) {
const originalPayload = new Uint8Array(request.body);
const base64Payload = shaka.util.Uint8ArrayUtils.toBase64(originalPayload);
const params = "spc=" + encodeURIComponent(base64Payload);
request.body = shaka.util.StringUtils.toUTF8(params);
request.headers["user-identify-token"] = authToken; // Token to identify the user.
}
});
player.getNetworkingEngine().registerResponseFilter(function (type, response) {
// Alias some utilities provided by the library.
if (type == shaka.net.NetworkingEngine.RequestType.LICENSE) {
const responseText = shaka.util.StringUtils.fromUTF8(response.data).trim();
response.data = shaka.util.Uint8ArrayUtils.fromBase64(responseText).buffer;
parsingResponse(response);
}
});
Shaka Player UI
Shaka player also ships the UI controls for the video element, to implement UI, use the shaka-player.ui.js build and add the attribute of data-shaka-player-container of parent div of the video element. It will add the controls in that div.
<div data-shaka-player-container> <video autoplay data-shaka-player id="video"></video> </div>
And to access the Player instance and Controls instance
const video = document.getElementById("video");
const ui = video["ui"];
const controls = ui.getControls();
const player = controls.getPlayer();
player.addEventListener("error", console.error);
controls.addEventListener("error", console.error);
To configure the UI of Player we can use UI. configure(configure) method.
const config = {
addSeekBar: false,
controlPanelElements: ["rewind", "fast_forward"],
seekBarColors: {
base: "rgba(255, 255, 255, 0.3)",
buffered: "rgba(255, 255, 255, 0.54)",
played: "rgb(255, 255, 255)",
},
};
ui.configure(config);
Platform, Media, Browser and DRM Support
Shaka Player Manifest Format Support Matrix
| Format | Video On-Demand | Live | Event |
In-Progress Recording
|
| DASH | Y | Y | – | Y |
| HLS | Y | Y | Y | – |
| MSS | Y | – | – | – |
Shaka Player DRM Support Matrix
| Browser | Widevine | PlayReady | FairPlay | ClearKey |
| Chrome | Y | – | – | Y |
| Firefox | Y | – | – | Y |
| Edge | – | Y | – | – |
| Edge Chromium | Y | Y | – | Y |
| Safari | – | – | Y | – |
| Opera | Y | – | – | Y |
| Chromecast | Y | Y | – | Y |
| Tizen TV | Y | Y | – | Y |
| WebOS | untested | untested | – | untested |
| Hisense | untested | untested | – | untested |
| Xbox One | – | Y | – | – |
| Playstation 4 | – | untested | – | untested |
| Playstation 5 | – | untested | – | untested |
Shaka Player Manifest and Media Support
| Media Type | Support |
| application/dash+xml | Yes |
| video/vnd.mpeg.dash.mpd | Yes |
| application/x-mpegurl | Yes |
| application/vnd.apple.mpegurl | Yes |
| application/vnd.ms-sstr+xml | Yes |
| application/x-offline-manifest | Yes |
| video/mp4; codecs=”avc1.42E01E” | Yes |
| video/mp4 | Yes |
| video/mp4; codecs=”avc3.42E01E” | Yes |
| video/mp4; codecs=”hev1.1.6.L93.90″ | Yes |
| video/mp4; codecs=”hvc1.1.6.L93.90″ | Yes |
| video/mp4; codecs=”hev1.2.4.L153.B0″; eotf=”smpte2084″ | Yes |
| video/mp4; codecs=”hvc1.2.4.L153.B0″; eotf=”smpte2084″ | Yes |
| video/mp4; codecs=”vp9″ | No |
| video/mp4; codecs=”vp09.00.10.08″ | Yes |
| video/mp4; codecs=”av01.0.01M.08″ | Yes |
| video/mp4; codecs=”dvh1.20.01″ | No |
| audio/mp4; codecs=”mp4a.40.2″ | Yes |
| audio/mp4 | Yes |
| audio/mp4; codecs=”opus” | Yes |
| audio/mp4; codecs=”flac” | Yes |
| video/webm; codecs=”vp8″ | Yes |
| video/webm | Yes |
| video/webm; codecs=”vp9″ | Yes |
| video/webm; codecs=”vp09.00.10.08″ | Yes |
| audio/webm; codecs=”vorbis” | Yes |
| audio/webm | Yes |
| audio/webm; codecs=”opus” | Yes |
| video/mp2t; codecs=”avc1.42E01E” | Yes |
| video/mp2t | Yes |
| video/mp2t; codecs=”avc3.42E01E” | Yes |
| video/mp2t; codecs=”hvc1.1.6.L93.90″ | Yes |
| video/mp2t; codecs=”mp4a.40.2″ | Yes |
| text/vtt | Yes |
| application/mp4; codecs=”wvtt” | Yes |
| application/mp4 | Yes |
| application/ttml+xml | Yes |
| application/mp4; codecs=”stpp” | Yes |
| audio/aac | Yes |
| audio/mpeg | Yes |
Offline Storage and Playback with Shaka Player
Shaka player also provides the offline playback of video with DRM solution, it uses the index DB to store the video and Service worker to map the license request.
How to Integrate Widevine Player Easily with VdoCipher
Integrating DRM for video streaming can often seem complex, especially if you are not well-versed in coding or due to the intricacies of DRM technologies like Widevine. Fortunately, VdoCipher offers a streamlined solution that simplifies this process significantly. By signing up with VdoCipher, users can bypass the technical challenges of setting up a Widevine DRM player from scratch.
Simplifying DRM with VdoCipher
VdoCipher utilizes the Shaka Player to facilitate DRM-protected video playback. This integration means that when you choose VdoCipher, you’re not just getting a video hosting service; you’re also getting a pre-configured Custom Video Player ready to deliver content protected by Widevine DRM and even Apple FairPlay DRM.
Here’s what VdoCipher provides to make your integration seamless:
- Pre-configured DRM: VdoCipher comes with DRM settings already configured. This includes the necessary licenses and the integration with Widevine, ensuring that your content is protected right from the start without any additional setup.
- Simple Video Embedding: Once you upload your video to the VdoCipher platform, embedding it on your website is as simple as copying and pasting a code snippet and even API support for automated integration. You also get integration for flutter, iOS, Android, etc.
- Complete Backend Handling: VdoCipher manages all backend operations, including the secure delivery of license keys and the handling of DRM licenses. This means you don’t have to interact with the Encrypted Media Extensions (EME) or configure the Content Decryption Module (CDM).
- Enhanced Security and Compliance: With VdoCipher’s secure video hosting, you get the benefit of industry-leading security for your DRM-protected content, dynamic watermarking, play integrity protection, hacker identification analytics, ensuring compliance with copyright regulations.
Getting Started with VdoCipher
To start using VdoCipher for your Widevine DRM-protected content, follow these simple steps:
- Sign Up for VdoCipher: Visit the VdoCipher website and sign up for an account.
- Upload Your Video Content: Once your account is set up, you can begin uploading your video content to the platform.
- Embed Your Videos: After uploading, you will receive an embed code for each video. Simply paste this code into the HTML of your website where you want the video to appear.
- Enjoy Seamless Streaming: With everything set up, your videos are now ready to be streamed with high-level security and without any hassle.
By choosing VdoCipher, you can focus more on creating and managing your content rather than worrying about the technicalities of Widevine DRM and player integration.
Conclusion
I hope this article helped you on how to ensure Shaka Player implementation for DRM playback. In this article, I’ve gone through what Shaka player and EME are. Also, how you can set up the player, add DRM configuration, and more.
At Vdocipher, we implement Shaka player for DRM playback on our own. When you use our platform, you won’t have to worry about implementing Shaka player or DRM. We take care of all of it, all you have to do is simply upload your video to our platform and embed it on your website.
Supercharge Your Business with Videos
At VdoCipher we maintain the strongest content protection for videos. We also deliver the best viewer experience with brand friendly customisations. We'd love to hear from you, and help boost your video streaming business.